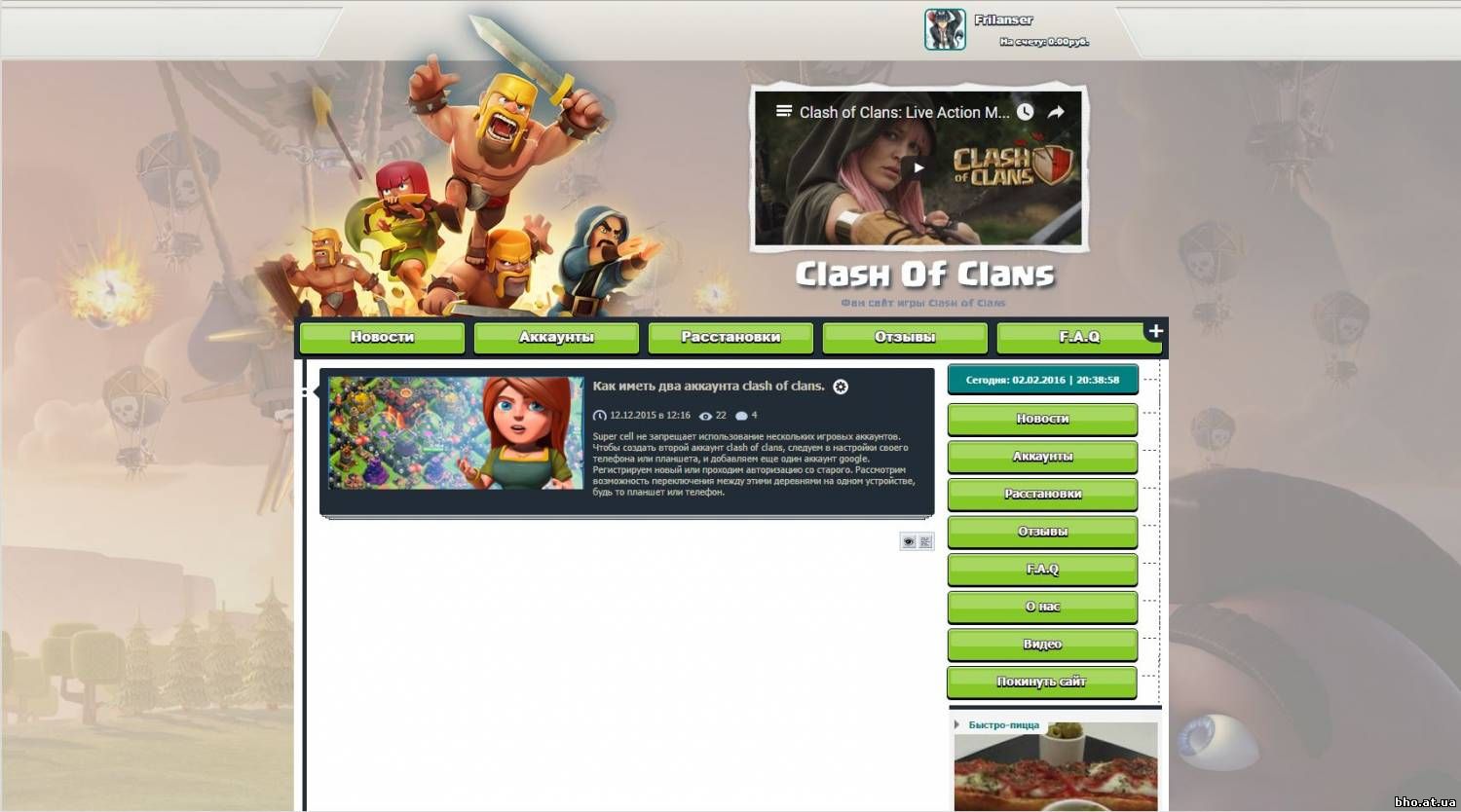
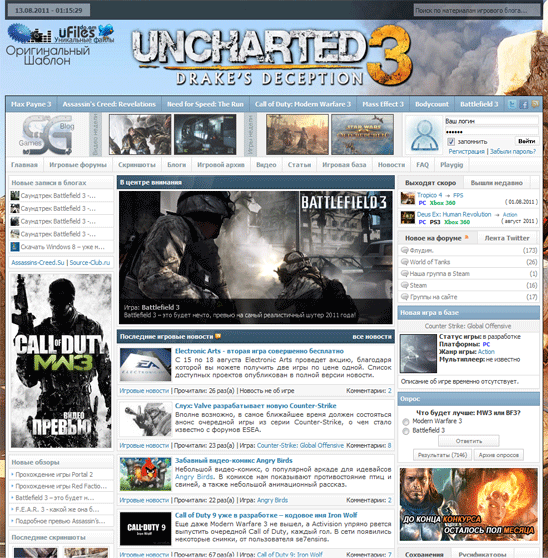
Шаблон файлообменника для ucoz
- Информация о материале
- Опубликовано04.10.2015, 01:44
- КатегорияШаблоны для uCoz
- Просмотры988
- Источникнет
Шаблон файлообменника для ucoz-Если у вас есть сайт и вы хотите заливать картинки непременно через свой сайт и у вас не хватает места, то создайте свой 2 сайт с похожим доменом и вставьте этот шаблон .
Установка:
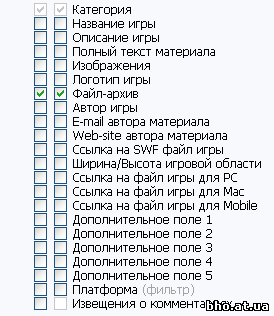
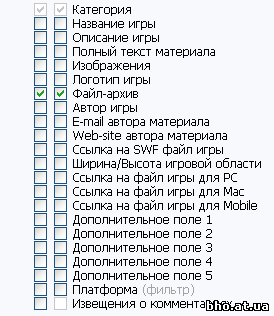
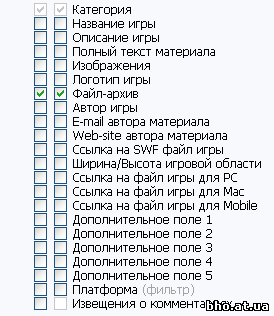
1. Подключаем модуль Онлайн игры(stuff).Создаём одну любую категорию.Поля для добавления материалов, настраиваем так:

2. В css:
.creditsHref {display:none;}
.creditsText {display:none;}
.highslide-credits {display:none;}
.codeMessage {width:530px;;text-align:left;color:#555;font:80%/1.5 Verdana,Arial, sans-serif;background:url('/forums/fon_code.gif') #fff;padding:5px 10px;border:1px solid #D6D6D6 !important;width="730";margin:0px 0px 10px 0px;}
* {margin:0;padding:0;}
body, td {font:11px tahoma;}
hr, fieldset {margin:3px}
input,textarea {outline:none;resize:none;}
.swchItemDots {margin-top:-15px !important;}
.swchItem, .swchItem1 {text-decoration:none !important}
strong {font-size: inherit !important; font-weight: normal !important}
input[type="button"], input[type="submit"], input[type="reset"] {padding:1px 3px !important; background: transparent; border: 1px solid #c0c0c0;}
input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover {border: 1px solid #505050 !important; color: #505050 !important; cursor: pointer !important;background: #dedede}
center div img, center img {align: center !important;margin: 0 auto;}
a, input {outline:medium none;}
ol li {background:none;padding:0;}
.securityCode {margin-right:10px;}
.panelBar {background:none !important;padding-left:7px;}
.panelBar #eMessage {text-align:left !important;}
.panelBar #eMessage.commError img {display:none !important;}
.u-menu {width:auto !important;}
.pollQue {margin-bottom:5px;}
.codes .xw-bl, .codes .xw-ml {margin: 0 !important;}
.funcBlock {display:none}
.rightik .xm-ep .xw-ml, .rightik .xm-ep .xw-tl, .rightik .xm-ep .xw-bl {margin-left: -9px !important; background-image: none}
.home {z-index:3;}
.rightik div {text-align:left !important}
.chgDesign {vertical-align: -4px;}
.uonline {adding:5px 5px 0 5px;text-align:center;}
.uSers {float:right;font-size:10px;text-align:right;padding-right:6px;}
.counter {padding:3px 3px 6px 8px;}
center.foot hr {margin: 3px;}
.loginButton {width: 55px !important; height: 17px !important; margin: 3px 5px 0 0 !important; padding: 0 5px !important;}
.codes {margin: 10px 0}
.codes .codeMessage {max-width: 460px !important; max-height: 200px !important; overflow: auto}
.floatLeft{float: left;margin-right: 10px;}
.floatRight{float: right;}
.clear{clear: both;}
.statusOnline {color:green;}
.statusOffline {color:red;}
#ulogo, #uprofil {height:100px;}
#ulogo .xw-ml, #ulogo .xw-bl {margin-left:-6px;background-image:none;}
#uprofil .xw-mr, #uprofil .xw-br {margin-right:-6px;background-image:none;}
#umiddle .xw-br {margin-right:-6px;background-image:none;}
#umiddle .xw-bl {margin-left:-6px;background-image:none;}
.utop {height:120px !important;min-height:120px;max-height:120px;}
#uinf {padding-left:3px;}
#uinf .xw-mr, #uinf .xw-tr {margin-right:-6px;background-image:none;}
#umenu .xw-ml, #umenu .xw-tl {margin-left:-6px;background-image:none;}
#ubl .xw-bl, #ubl .xw-ml, #ubl .xw-tl {margin-left:-6px;background-image:none;}
#ubl .topBlock, #ubl .contentBg {border-left:0;}
#ubr .xw-br, #ubr .xw-mr, #ubr .xw-tr {margin-right:-6px;background-image:none;}
#ubr .topBlock, #ubr .contentBg {border-right:0;}
.ufl .xw-bl, .ufl .xw-ml, .ufl .xw-tl {margin-left:-6px;background-image:none;}
.ufl .topBlock, .ufl .contentBg {border-left:0;}
.ufr .xw-br, .ufr .xw-mr, .ufr .xw-tr {margin-right:-6px;background-image:none;}
.ufr .topBlock, .ufr .contentBg {border-right:0;}
#uwee .xw-tl{margin-left:-6px;background-image:none;}
#uwee .xw-tr{margin-right:-6px;background-image:none;}
#ubm {padding:0 15px;}
#ucontent {padding:10px;}
.fixImg img {max-width:110px;}
.gTableSubTop[width="14%"] {width: 18% !important}
.gTable {border-collapse: collapse; margin:5px 0;}
.gTable td {border: 1px solid #cecece; padding: 3px;}
#frmButns83 {margin-right:10px;}
.gTableTop {background: url("/.s/img/wd/3/cmp-bg.gif") repeat-x scroll 0 0 #E1E2E3; padding: 7px 20px !important;}
.catLink, .forum {text-decoration: none !important}
.threadIcoTd, .threadNametd, .threadPostTd, .threadAuthTd, .threadLastPostTd {padding: 5px !important}
#message {width: 98% !important}
.frmBtns {padding-top:7px;}
.funcBlock {float: right !important}
.switches {background:#cecece;margin:4px 1px 1px 5px;}
.pagesInfo {background:#fff;font-size:9pt;color:#333; padding: 3px !important}
.switch {background:#fff;width:15px;font-size:8pt}
.switchActive {background:#e6e6fa;font-weight:bold;color:#414141;width:15px}
a.switchDigit:link,a.switchBack:link,a.switchNext:link {text-decoration:none; color:#414141;}
a.switchDigit:visited,a.switchBack:visited,a.switchNext:visited {text-decoration:none; color:#414141;}
a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline; color:#212121;}
a.switchDigit:active,a.switchBack:active,a.switchNext:active {text-decoration:underline; color:#414141;}
.replaceTable {margin: 0 auto;border:1px solid #cecece;color:#414141;padding:20px;font-size:15px;font-weight:bold;}
.postTable {border-collapse:collapse;}
.postTable td {border:1px solid #cecece;}
.postFirst, .postRest1, .postRest2 {padding:0 !important;border:0 !important;}
.postSeparator, #bc8, #bc12, #bc18 {display:none;}
.fFastNavTd {padding-right:5px;}
.codeFix .codeMessage {width:340px !important;}
.smilesPart table td {border:0 !important;padding:3px 14px;}
.uFor, .uFor table, .uFor td {border:0 !important;}
.uForr .xw-br, .uForr .xw-mr, .uForr .xw-tr {margin-right:-6px;background-image:none;}
.uForr .topBlock, .uForr .contentBg {border-right:0;}
.uForl .xw-bl, .uForl .xw-ml, .uForl .xw-tl {margin-left:-6px;background-image:none;}
.uForl .topBlock, .uForl .contentBg {border-left:0;}
.uFtop .xw-br, .uFtop .xw-mr, .uFtop .xw-tr {margin-right:-6px;background-image:none;}
.uFtop .xw-bl, .uFtop .xw-ml, .uFtop .xw-tl {margin-left:-6px;background-image:none;}
.uFtop .topBlock, .uFtop .contentBg {border-left:0;border-right:0;}
.MmenuOver table td, .MmenuOut table td {padding:0 !important}
.ucl .xw-bl, .ucl .xw-ml, .ucl .xw-tl {margin-left:-6px;background-image:none;}
.ucl .topBlock, .ucl .contentBg {border-left:0;}
.ucr .xw-br, .ucr .xw-mr, .ucr .xw-tr {margin-right:-6px;background-image:none;}
.ucl {width:200px;max-width:200px;}
.ucm {width:20px;max-width:20px;}
.ucr .topBlock, .ucr .contentBg {border-right:0;}
.ucm .xw-br, .ucm .xw-mr, .ucm .xw-tr {margin-right:-6px;background-image:none;}
.ucm .xw-bl, .ucm .xw-ml, .ucm .xw-tl {margin-left:-6px;background-image:none;}
.ucm .topBlock, .ucm .contentBg {border-left:0;border-right:0;}
.upr {border-collapse:collapse;}
.upr td {border:1px solid #cecece;}
.upa .xw-br, .upa .xw-mr, .upa .xw-tr {margin-right:-6px;background-image:none;}
.upa .topBlock, .upa .contentBg {border-right:0;}
.upn .xw-bl, .upn .xw-ml {margin-left:-6px;background-image:none;}
.upn .topBlock, .upn .contentBg {border-left:0;}
3. В вид материалов онлайн игр:
<div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc topBlock">
<div class="panelBar">
<strong><a href="$ENTRY_URL$">Перейти к файлу</a></strong></div>
</div></div></div>
<div class="xw-ml"><div class="xw-mr"><div style="border-top:0;padding:4px;" class="xw-mc contentBg">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td valign="top" style="padding:5px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Залил: $USERNAME$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Просмотров: $READS$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Дата: $DATE$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a href="/stuff/">Размер: $FILE_SIZE$</a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
</tr></table>
</td>
</tr></table>
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
4. В Страница материла и комментариев к нему:
<html>
<head>
<title>Файлообменник</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<link id="link_layer" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/layer3.css" />
<link id="link_panel" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/panel3.css" />
<script type="text/javascript" src="http://src.ucoz.net/src/jquery-1.3.2.js"></script>
<script type="text/javascript" src="http://src.ucoz.net/src/uwnd.js?2"></script>
<!-- </head> -->
<body>
<div style="padding-top:205px;padding-left:200px;padding-right:200px">
<div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc topBlock">
<div class="panelBar"><strong>Файлообменник by uScripter.ru</strong></div>
</div></div></div>
<div class="xw-ml"><div class="xw-mr"><div style="border-top:0;padding:10px;" class="xw-mc contentBg">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="30%">
<div class="xw-mc contentBg">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Залил: $USER$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Файл залит: $DATE$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Скачан: $LOADS$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Размер: $FILE_SIZE$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Просмотров: $READS$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</div>
</td>
<td width="40%" style="padding:5px;">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a href="/stuff/">Все файлы</a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="xw-mc contentBg">
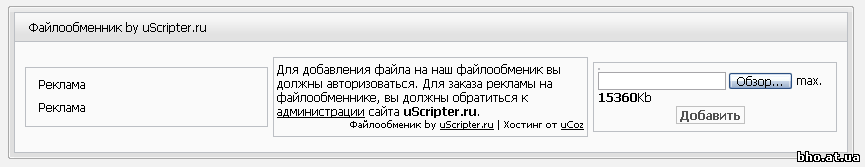
Для добавления файла на наш файлообменик вы должны авторизоваться.
Для заказа рекламы на файлообменнике, вы должны обратиться к <a href="http://uscripter.ru/index/8-1">администрации</a> сайта <b>uScripter.ru</b>.
<br><p align="right"><font size="-3">Файлообменик by <a href="http://uscripter.ru/">uScripter.ru</a> | $POWERED_BY$</font></p>
<div>
</td>
<td width="30%">
<?if($GROUP_ID$='4')?>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a href="javascript://" class="del_bm$ID$" onclick="$.get('/index/92-11-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('#entryID$ID$').slideUp('fast')});">Удалить</a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<?endif?>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a class="mml" href="/stuff/1-0-0-0-1"><u>Добавить ещё</u></a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="xw-mc contentBg">
<?if($USER_LOGGED_IN$)?>
<center>Ссылка на файл</center>
<input type="tezt" size="40" mazlength="50" value="$FILE_URL$">
<center>Прямая ссылка на файл</center>
<input type="tezt" size="40" mazlength="50" value="$FILE_DIRECT_URL$">
<?else?>$LOGIN_FORM$<?endif?>
</div>
</td>
</tr>
</table>
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
</div>
</body>
</html>
5. В Страница добавления/редактирования материала:
<html>
<head>
<title>Файлообменник</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<link id="link_layer" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/layer3.css" />
<link id="link_panel" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/panel3.css" />
<script type="text/javascript" src="http://src.ucoz.net/src/jquery-1.3.2.js"></script>
<script type="text/javascript" src="http://src.ucoz.net/src/uwnd.js?2"></script>
<!-- </head> -->
<style>
.u-comboeditcell {display:none;}
.manTd1 {display:none;}
.u-combobut {display:none;}
.manTdSep {display:none;}
.manFlRst {display:none;}
.manTdBut {padding-right:1px}
</style>
</head>
<!-- <block1> -->
<div style="padding-top:205px;padding-left:200px;padding-right:200px">
<div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc topBlock">
<div class="panelBar"><strong><!-- <bt> --><!--<s5184>-->Файлообменник by uScripter.ru<!--</s>--><!-- </bt> --></strong></div>
</div></div></div>
<div class="xw-ml"><div class="xw-mr"><div style="border-top:0;padding:10px;" class="xw-mc contentBg">
<!-- <bc> -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="30%">
<!-- <block1> -->
<div class="xw-mc contentBg">
<!-- <bc> -->
<div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><a class="mml" href="javascript:rekl()">Реклама</a></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><a class="mml" href="javascript:rekl()">Реклама</a></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<!-- </bc> -->
</div>
<!-- </block1> -->
</td>
<td width="40%" style="padding:5px;">
<div class="xw-mc contentBg">
Для добавления файла на наш файлообменик вы должны авторизоваться.
Для заказа рекламы на файлообменнике, вы должны обратиться к <a href="/index/8-1">администрации</a> сайта <b>uScripter.ru</b>.
<br><p align="right"><font size="-3">Файлообменик by <a href="http://uscripter.ru/">uScripter.ru</a> | $POWERED_BY$</font></p>
<div>
</td>
<td width="30%">
<div class="xw-mc contentBg">
<?if($USER_LOGGED_IN$)?>$BODY$<?else?>$LOGIN_FORM$<?endif?>
</div>
</td>
</tr>
</table>
<!-- </bc> -->
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
<!-- </block1> -->
</div>
</body>
</html>
Инструкция / Установка шаблона
Установка:
1. Подключаем модуль Онлайн игры(stuff).Создаём одну любую категорию.Поля для добавления материалов, настраиваем так:

2. В css:
Код
.creditsHref {display:none;}
.creditsText {display:none;}
.highslide-credits {display:none;}
.codeMessage {width:530px;;text-align:left;color:#555;font:80%/1.5 Verdana,Arial, sans-serif;background:url('/forums/fon_code.gif') #fff;padding:5px 10px;border:1px solid #D6D6D6 !important;width="730";margin:0px 0px 10px 0px;}
* {margin:0;padding:0;}
body, td {font:11px tahoma;}
hr, fieldset {margin:3px}
input,textarea {outline:none;resize:none;}
.swchItemDots {margin-top:-15px !important;}
.swchItem, .swchItem1 {text-decoration:none !important}
strong {font-size: inherit !important; font-weight: normal !important}
input[type="button"], input[type="submit"], input[type="reset"] {padding:1px 3px !important; background: transparent; border: 1px solid #c0c0c0;}
input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover {border: 1px solid #505050 !important; color: #505050 !important; cursor: pointer !important;background: #dedede}
center div img, center img {align: center !important;margin: 0 auto;}
a, input {outline:medium none;}
ol li {background:none;padding:0;}
.securityCode {margin-right:10px;}
.panelBar {background:none !important;padding-left:7px;}
.panelBar #eMessage {text-align:left !important;}
.panelBar #eMessage.commError img {display:none !important;}
.u-menu {width:auto !important;}
.pollQue {margin-bottom:5px;}
.codes .xw-bl, .codes .xw-ml {margin: 0 !important;}
.funcBlock {display:none}
.rightik .xm-ep .xw-ml, .rightik .xm-ep .xw-tl, .rightik .xm-ep .xw-bl {margin-left: -9px !important; background-image: none}
.home {z-index:3;}
.rightik div {text-align:left !important}
.chgDesign {vertical-align: -4px;}
.uonline {adding:5px 5px 0 5px;text-align:center;}
.uSers {float:right;font-size:10px;text-align:right;padding-right:6px;}
.counter {padding:3px 3px 6px 8px;}
center.foot hr {margin: 3px;}
.loginButton {width: 55px !important; height: 17px !important; margin: 3px 5px 0 0 !important; padding: 0 5px !important;}
.codes {margin: 10px 0}
.codes .codeMessage {max-width: 460px !important; max-height: 200px !important; overflow: auto}
.floatLeft{float: left;margin-right: 10px;}
.floatRight{float: right;}
.clear{clear: both;}
.statusOnline {color:green;}
.statusOffline {color:red;}
#ulogo, #uprofil {height:100px;}
#ulogo .xw-ml, #ulogo .xw-bl {margin-left:-6px;background-image:none;}
#uprofil .xw-mr, #uprofil .xw-br {margin-right:-6px;background-image:none;}
#umiddle .xw-br {margin-right:-6px;background-image:none;}
#umiddle .xw-bl {margin-left:-6px;background-image:none;}
.utop {height:120px !important;min-height:120px;max-height:120px;}
#uinf {padding-left:3px;}
#uinf .xw-mr, #uinf .xw-tr {margin-right:-6px;background-image:none;}
#umenu .xw-ml, #umenu .xw-tl {margin-left:-6px;background-image:none;}
#ubl .xw-bl, #ubl .xw-ml, #ubl .xw-tl {margin-left:-6px;background-image:none;}
#ubl .topBlock, #ubl .contentBg {border-left:0;}
#ubr .xw-br, #ubr .xw-mr, #ubr .xw-tr {margin-right:-6px;background-image:none;}
#ubr .topBlock, #ubr .contentBg {border-right:0;}
.ufl .xw-bl, .ufl .xw-ml, .ufl .xw-tl {margin-left:-6px;background-image:none;}
.ufl .topBlock, .ufl .contentBg {border-left:0;}
.ufr .xw-br, .ufr .xw-mr, .ufr .xw-tr {margin-right:-6px;background-image:none;}
.ufr .topBlock, .ufr .contentBg {border-right:0;}
#uwee .xw-tl{margin-left:-6px;background-image:none;}
#uwee .xw-tr{margin-right:-6px;background-image:none;}
#ubm {padding:0 15px;}
#ucontent {padding:10px;}
.fixImg img {max-width:110px;}
.gTableSubTop[width="14%"] {width: 18% !important}
.gTable {border-collapse: collapse; margin:5px 0;}
.gTable td {border: 1px solid #cecece; padding: 3px;}
#frmButns83 {margin-right:10px;}
.gTableTop {background: url("/.s/img/wd/3/cmp-bg.gif") repeat-x scroll 0 0 #E1E2E3; padding: 7px 20px !important;}
.catLink, .forum {text-decoration: none !important}
.threadIcoTd, .threadNametd, .threadPostTd, .threadAuthTd, .threadLastPostTd {padding: 5px !important}
#message {width: 98% !important}
.frmBtns {padding-top:7px;}
.funcBlock {float: right !important}
.switches {background:#cecece;margin:4px 1px 1px 5px;}
.pagesInfo {background:#fff;font-size:9pt;color:#333; padding: 3px !important}
.switch {background:#fff;width:15px;font-size:8pt}
.switchActive {background:#e6e6fa;font-weight:bold;color:#414141;width:15px}
a.switchDigit:link,a.switchBack:link,a.switchNext:link {text-decoration:none; color:#414141;}
a.switchDigit:visited,a.switchBack:visited,a.switchNext:visited {text-decoration:none; color:#414141;}
a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline; color:#212121;}
a.switchDigit:active,a.switchBack:active,a.switchNext:active {text-decoration:underline; color:#414141;}
.replaceTable {margin: 0 auto;border:1px solid #cecece;color:#414141;padding:20px;font-size:15px;font-weight:bold;}
.postTable {border-collapse:collapse;}
.postTable td {border:1px solid #cecece;}
.postFirst, .postRest1, .postRest2 {padding:0 !important;border:0 !important;}
.postSeparator, #bc8, #bc12, #bc18 {display:none;}
.fFastNavTd {padding-right:5px;}
.codeFix .codeMessage {width:340px !important;}
.smilesPart table td {border:0 !important;padding:3px 14px;}
.uFor, .uFor table, .uFor td {border:0 !important;}
.uForr .xw-br, .uForr .xw-mr, .uForr .xw-tr {margin-right:-6px;background-image:none;}
.uForr .topBlock, .uForr .contentBg {border-right:0;}
.uForl .xw-bl, .uForl .xw-ml, .uForl .xw-tl {margin-left:-6px;background-image:none;}
.uForl .topBlock, .uForl .contentBg {border-left:0;}
.uFtop .xw-br, .uFtop .xw-mr, .uFtop .xw-tr {margin-right:-6px;background-image:none;}
.uFtop .xw-bl, .uFtop .xw-ml, .uFtop .xw-tl {margin-left:-6px;background-image:none;}
.uFtop .topBlock, .uFtop .contentBg {border-left:0;border-right:0;}
.MmenuOver table td, .MmenuOut table td {padding:0 !important}
.ucl .xw-bl, .ucl .xw-ml, .ucl .xw-tl {margin-left:-6px;background-image:none;}
.ucl .topBlock, .ucl .contentBg {border-left:0;}
.ucr .xw-br, .ucr .xw-mr, .ucr .xw-tr {margin-right:-6px;background-image:none;}
.ucl {width:200px;max-width:200px;}
.ucm {width:20px;max-width:20px;}
.ucr .topBlock, .ucr .contentBg {border-right:0;}
.ucm .xw-br, .ucm .xw-mr, .ucm .xw-tr {margin-right:-6px;background-image:none;}
.ucm .xw-bl, .ucm .xw-ml, .ucm .xw-tl {margin-left:-6px;background-image:none;}
.ucm .topBlock, .ucm .contentBg {border-left:0;border-right:0;}
.upr {border-collapse:collapse;}
.upr td {border:1px solid #cecece;}
.upa .xw-br, .upa .xw-mr, .upa .xw-tr {margin-right:-6px;background-image:none;}
.upa .topBlock, .upa .contentBg {border-right:0;}
.upn .xw-bl, .upn .xw-ml {margin-left:-6px;background-image:none;}
.upn .topBlock, .upn .contentBg {border-left:0;}
3. В вид материалов онлайн игр:
Код
<div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc topBlock">
<div class="panelBar">
<strong><a href="$ENTRY_URL$">Перейти к файлу</a></strong></div>
</div></div></div>
<div class="xw-ml"><div class="xw-mr"><div style="border-top:0;padding:4px;" class="xw-mc contentBg">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td valign="top" style="padding:5px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Залил: $USERNAME$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Просмотров: $READS$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Дата: $DATE$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
<td width="25%">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a href="/stuff/">Размер: $FILE_SIZE$</a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</td>
</tr></table>
</td>
</tr></table>
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
4. В Страница материла и комментариев к нему:
Код
<html>
<head>
<title>Файлообменник</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<link id="link_layer" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/layer3.css" />
<link id="link_panel" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/panel3.css" />
<script type="text/javascript" src="http://src.ucoz.net/src/jquery-1.3.2.js"></script>
<script type="text/javascript" src="http://src.ucoz.net/src/uwnd.js?2"></script>
<!-- </head> -->
<body>
<div style="padding-top:205px;padding-left:200px;padding-right:200px">
<div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc topBlock">
<div class="panelBar"><strong>Файлообменник by uScripter.ru</strong></div>
</div></div></div>
<div class="xw-ml"><div class="xw-mr"><div style="border-top:0;padding:10px;" class="xw-mc contentBg">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="30%">
<div class="xw-mc contentBg">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Залил: $USER$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Файл залит: $DATE$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Скачан: $LOADS$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Размер: $FILE_SIZE$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center>Просмотров: $READS$</center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
</div>
</td>
<td width="40%" style="padding:5px;">
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a href="/stuff/">Все файлы</a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="xw-mc contentBg">
Для добавления файла на наш файлообменик вы должны авторизоваться.
Для заказа рекламы на файлообменнике, вы должны обратиться к <a href="http://uscripter.ru/index/8-1">администрации</a> сайта <b>uScripter.ru</b>.
<br><p align="right"><font size="-3">Файлообменик by <a href="http://uscripter.ru/">uScripter.ru</a> | $POWERED_BY$</font></p>
<div>
</td>
<td width="30%">
<?if($GROUP_ID$='4')?>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a href="javascript://" class="del_bm$ID$" onclick="$.get('/index/92-11-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('#entryID$ID$').slideUp('fast')});">Удалить</a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<?endif?>
<div class="MmenuOver" style="margin-top:4px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><center><a class="mml" href="/stuff/1-0-0-0-1"><u>Добавить ещё</u></a></center></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div class="xw-mc contentBg">
<?if($USER_LOGGED_IN$)?>
<center>Ссылка на файл</center>
<input type="tezt" size="40" mazlength="50" value="$FILE_URL$">
<center>Прямая ссылка на файл</center>
<input type="tezt" size="40" mazlength="50" value="$FILE_DIRECT_URL$">
<?else?>$LOGIN_FORM$<?endif?>
</div>
</td>
</tr>
</table>
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
</div>
</body>
</html>
5. В Страница добавления/редактирования материала:
Код
<html>
<head>
<title>Файлообменник</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<link id="link_layer" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/layer3.css" />
<link id="link_panel" type="text/css" rel="stylesheet" href="http://src.ucoz.net/src/panel3.css" />
<script type="text/javascript" src="http://src.ucoz.net/src/jquery-1.3.2.js"></script>
<script type="text/javascript" src="http://src.ucoz.net/src/uwnd.js?2"></script>
<!-- </head> -->
<style>
.u-comboeditcell {display:none;}
.manTd1 {display:none;}
.u-combobut {display:none;}
.manTdSep {display:none;}
.manFlRst {display:none;}
.manTdBut {padding-right:1px}
</style>
</head>
<!-- <block1> -->
<div style="padding-top:205px;padding-left:200px;padding-right:200px">
<div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc topBlock">
<div class="panelBar"><strong><!-- <bt> --><!--<s5184>-->Файлообменник by uScripter.ru<!--</s>--><!-- </bt> --></strong></div>
</div></div></div>
<div class="xw-ml"><div class="xw-mr"><div style="border-top:0;padding:10px;" class="xw-mc contentBg">
<!-- <bc> -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="30%">
<!-- <block1> -->
<div class="xw-mc contentBg">
<!-- <bc> -->
<div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><a class="mml" href="javascript:rekl()">Реклама</a></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr>
<td class="MmenuLeft"></td><td class="MmenuCenter">
<div style="padding:0 5px;" class="mmenuItem">
<strong><a class="mml" href="javascript:rekl()">Реклама</a></strong>
</div></td><td class="MmenuRight"></td>
</tr></table></div>
<!-- </bc> -->
</div>
<!-- </block1> -->
</td>
<td width="40%" style="padding:5px;">
<div class="xw-mc contentBg">
Для добавления файла на наш файлообменик вы должны авторизоваться.
Для заказа рекламы на файлообменнике, вы должны обратиться к <a href="/index/8-1">администрации</a> сайта <b>uScripter.ru</b>.
<br><p align="right"><font size="-3">Файлообменик by <a href="http://uscripter.ru/">uScripter.ru</a> | $POWERED_BY$</font></p>
<div>
</td>
<td width="30%">
<div class="xw-mc contentBg">
<?if($USER_LOGGED_IN$)?>$BODY$<?else?>$LOGIN_FORM$<?endif?>
</div>
</td>
</tr>
</table>
<!-- </bc> -->
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
<!-- </block1> -->
</div>
</body>
</html>
Инструкция / Установка шаблона

 Войти
Войти


 Зона uCoz
Зона uCoz