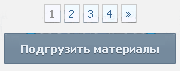
переключателя страниц для ucoz
- Информация о материале
- Опубликовано10.02.2016, 07:37
- КатегорияСкрипты
- Просмотры2578
- Источникhttp://manucoz.ru/
Очень удобный переключатель страниц для uCoz, у вас есть 2 варианта как переключать страницы, с помощью стандартного набора или же нажимая на кнопку , как по мне так кнопка удобнее
Установка:
1. Управление дизайном » Главная страница каталога файлов, находим там $BODY$ и заменяем его на это:
<div id="contik">$BODY$</div>
1:2. Чуть ниже сразу вставляем следующее:
<div style="display:none;" id="selector">$PAGE_SELECTOR$</div>
<script type="text/javascript">
if ($("#selector").find(".swchItem:contains('»')").text() == '»') {
$("#selector").after('<br><div id="nextCont" class="input_submit alt" style="display:block; text-
align:center;"><div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></div></div>');
};
Conti = {
to:function(){
$("#nextCont").html('<div style="padding:4px"><img src="http://usite.su/img/new/next_load.gif"
border="0" /></div>');
nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/load/0-'+num, function(next){
$("#contik").append( $("#contik", next).html() );
$("#selector").html( $("#selector", next).html() );
$("#nextCont").html('<div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></
div>');
if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut
(); };
});
}
}
</script>
Инструкция / Установка шаблона
Установка:
1. Управление дизайном » Главная страница каталога файлов, находим там $BODY$ и заменяем его на это:
Код
<div id="contik">$BODY$</div>
1:2. Чуть ниже сразу вставляем следующее:
Код
<div style="display:none;" id="selector">$PAGE_SELECTOR$</div>
<script type="text/javascript">
if ($("#selector").find(".swchItem:contains('»')").text() == '»') {
$("#selector").after('<br><div id="nextCont" class="input_submit alt" style="display:block; text-
align:center;"><div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></div></div>');
};
Conti = {
to:function(){
$("#nextCont").html('<div style="padding:4px"><img src="http://usite.su/img/new/next_load.gif"
border="0" /></div>');
nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/load/0-'+num, function(next){
$("#contik").append( $("#contik", next).html() );
$("#selector").html( $("#selector", next).html() );
$("#nextCont").html('<div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></
div>');
if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut
(); };
});
}
}
</script>
Инструкция / Установка шаблона

 Войти
Войти


 Зона uCoz
Зона uCoz