Выбор фона для uCoz
- Информация о материале
- Опубликовано01.12.2015, 02:13
- КатегорияСкрипты
- Просмотры507
- Источникhttp://webo4ka.ru/
Прямая ссылка на скачкуРазмер: 3.40 Mb
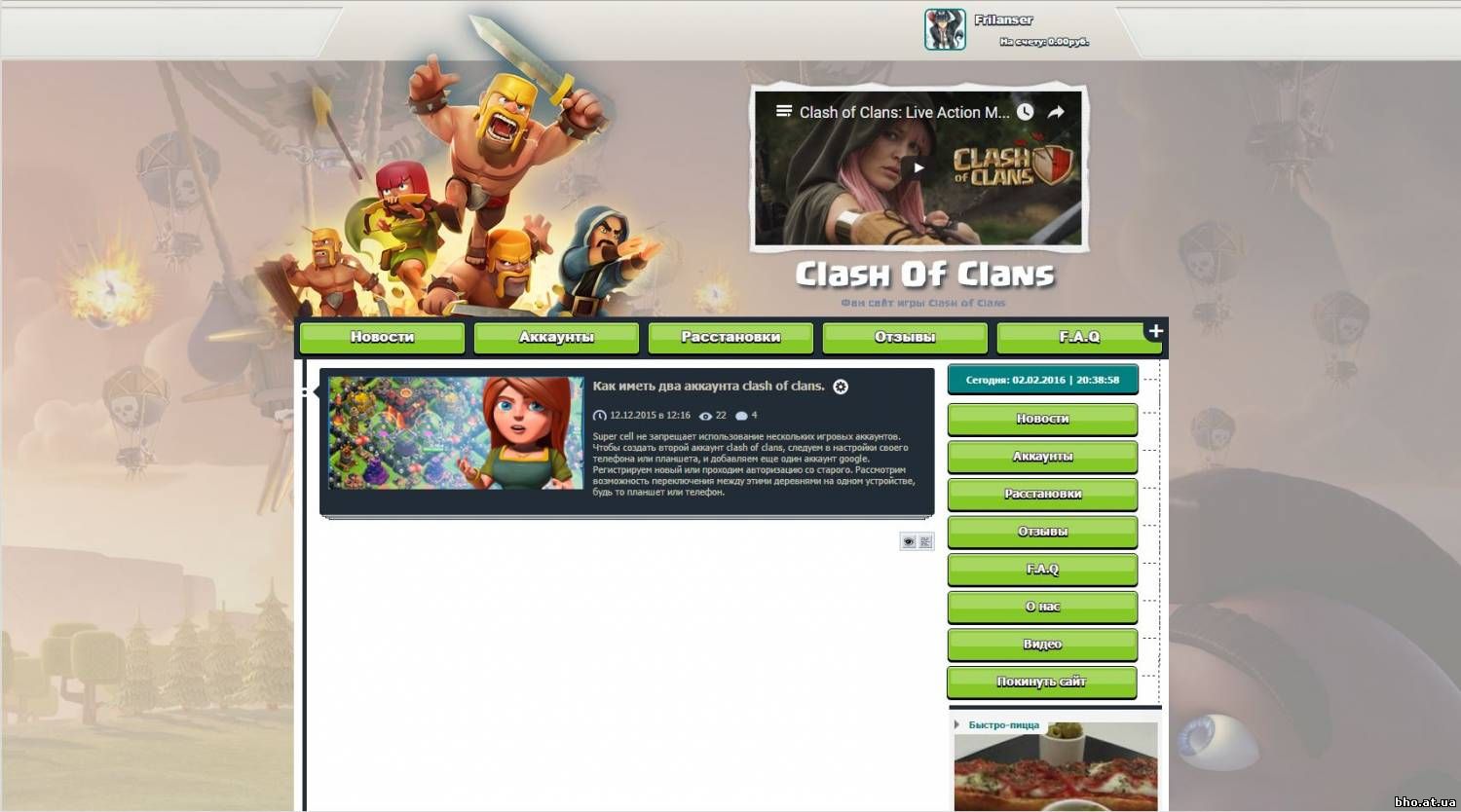
Выбор фона для uCoz-Очень интересный скрипт позволяющей менять задний вон сайта и даже не один ,а на выбор вы сможете поставить несколько вариантов. Т.е пользователь сайта сможет сам поставить тот фон из категории картинок которые вы загрузили, который больше понравится
Установка
1. Создайте папку "background" в файловом менеджере и загрузите туда все файлы из папки background в архиве, который вы скачаете по ссылке ниже. В нем находятся изображения, которые будут предоставлены для выбора.
2. Вставьте этот код в то место, где хотите мы, будет отображать кнопку изменения фона (Лично я поставил в верхнюю часть сайта):
<script src="/background/cookie.js"></script>
<div class="ff_fon">
<a href="#" class="drox"><img alt="fon" title="Сменить фон сайта" src="/background/ico_panel.png"></a>
<div class="ff_cell_ff">
<span class="ff_ugol_ff"></span>
<div class="ff_content_en">
<a href="#"><img id="jp1" src="/background/1.jpg" width="20px" /></a>
<a href="#"><img id="jp2" src="/background/2.jpg" width="20px" /></a>
<a href="#"><img id="jp3" src="/background/3.jpg" width="20px" /></a>
<a href="#"><img id="jp4" src="/background/4.jpg" width="20px" /></a>
<a href="#"><img id="jp5" src="/background/5.jpg" width="20px" /></a>
<a href="#"><img id="jp6" src="/background/6.jpg" width="20px" /></a>
<a href="#"><img id="jp7" src="/background/7.jpg" width="20px" /></a>
<a href="#"><img id="jp8" src="/background/8.jpg" width="20px" /></a>
<a href="#"><img id="jp9" src="/background/9.jpg" width="20px" /></a>
</div>
</div>
</div>
<script src="/background/cok.js"></script>
3. Основную часть установки мы завершили. Теперь давайте пропишем необходимые нам стили и вставим их в самый низ Таблицы стилей (CSS):
.ff_fon {
float:right;
display:block;
position:relative;
}
.ff_fon .drox {
padding: 0px 7px;
}
.ff_cell_ff, .ff_ugol_ff {
width:35px;
}
.ff_cell_ff {
left:-999em;
z-index:998;
position:absolute;
margin: 0 -2px 0 auto;
}
.ff_content_en {
margin:0;
width:35px;
text-align:center;
overflow:hidden;
background:#333;
}
.ff_content_en a:link, .ff_content_en a:visited {
float:left;
width:35px;
padding: 5px 0px 3px 0px;
border-bottom: 1px solid #888;
}
.ff_content_en a:hover {
background:#5f5f5f;
}
.no_bb:link, .no_bb:visited {
border-bottom:none!important;
}
.ff_fon:hover .ff_cell_ff{
top:27px;
right:0;
left:auto;
}
.ff_ugol_ff {
height:7px;
top: -7px;
position:absolute;
background:url(/fon/ugolok.png) no-repeat center bottom;
}
Чтобы изменить список предлагаемых фонов для пользователей, то замените изображения 1, 2, 3, 4... на свои. После этого можно считать нашу установку завершенной. Ваши пользователи теперь получат возможность изменять фон сайта, который им больше понравятся.
Инструкция / Установка шаблона
Установка
1. Создайте папку "background" в файловом менеджере и загрузите туда все файлы из папки background в архиве, который вы скачаете по ссылке ниже. В нем находятся изображения, которые будут предоставлены для выбора.
2. Вставьте этот код в то место, где хотите мы, будет отображать кнопку изменения фона (Лично я поставил в верхнюю часть сайта):
Код
<script src="/background/cookie.js"></script>
<div class="ff_fon">
<a href="#" class="drox"><img alt="fon" title="Сменить фон сайта" src="/background/ico_panel.png"></a>
<div class="ff_cell_ff">
<span class="ff_ugol_ff"></span>
<div class="ff_content_en">
<a href="#"><img id="jp1" src="/background/1.jpg" width="20px" /></a>
<a href="#"><img id="jp2" src="/background/2.jpg" width="20px" /></a>
<a href="#"><img id="jp3" src="/background/3.jpg" width="20px" /></a>
<a href="#"><img id="jp4" src="/background/4.jpg" width="20px" /></a>
<a href="#"><img id="jp5" src="/background/5.jpg" width="20px" /></a>
<a href="#"><img id="jp6" src="/background/6.jpg" width="20px" /></a>
<a href="#"><img id="jp7" src="/background/7.jpg" width="20px" /></a>
<a href="#"><img id="jp8" src="/background/8.jpg" width="20px" /></a>
<a href="#"><img id="jp9" src="/background/9.jpg" width="20px" /></a>
</div>
</div>
</div>
<script src="/background/cok.js"></script>
3. Основную часть установки мы завершили. Теперь давайте пропишем необходимые нам стили и вставим их в самый низ Таблицы стилей (CSS):
Код
.ff_fon {
float:right;
display:block;
position:relative;
}
.ff_fon .drox {
padding: 0px 7px;
}
.ff_cell_ff, .ff_ugol_ff {
width:35px;
}
.ff_cell_ff {
left:-999em;
z-index:998;
position:absolute;
margin: 0 -2px 0 auto;
}
.ff_content_en {
margin:0;
width:35px;
text-align:center;
overflow:hidden;
background:#333;
}
.ff_content_en a:link, .ff_content_en a:visited {
float:left;
width:35px;
padding: 5px 0px 3px 0px;
border-bottom: 1px solid #888;
}
.ff_content_en a:hover {
background:#5f5f5f;
}
.no_bb:link, .no_bb:visited {
border-bottom:none!important;
}
.ff_fon:hover .ff_cell_ff{
top:27px;
right:0;
left:auto;
}
.ff_ugol_ff {
height:7px;
top: -7px;
position:absolute;
background:url(/fon/ugolok.png) no-repeat center bottom;
}
Чтобы изменить список предлагаемых фонов для пользователей, то замените изображения 1, 2, 3, 4... на свои. После этого можно считать нашу установку завершенной. Ваши пользователи теперь получат возможность изменять фон сайта, который им больше понравятся.
Инструкция / Установка шаблона

 Войти
Войти


 Зона uCoz
Зона uCoz