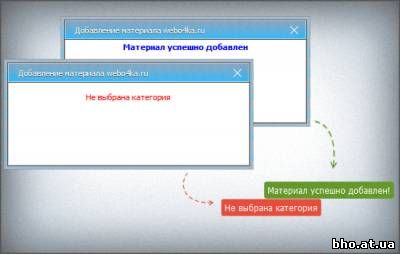
Изменяем вид добавления материала
- Информация о материале
- Опубликовано29.11.2015, 10:27
- КатегорияСкрипты
- Просмотры348
- Источникhttp://webo4ka.ru/
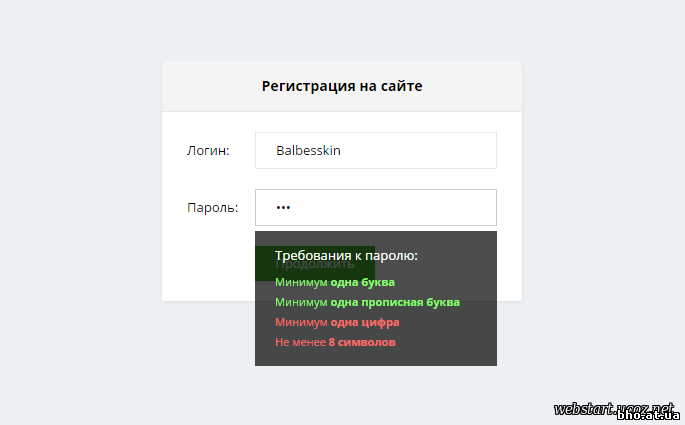
Очень красивый и простой вид добавления материала, после того как вы добавляете материал на свой сайт у вас выползает окошко с информацией о добавленном файле.Ну и автором данного скрипта является сайт webo4ka.ru
Установка:
Панель управления ---> Управление дизайном ---> Каталог файлов ---> Страница добавления/редактирования материала и перед
Установка:
Панель управления ---> Управление дизайном ---> Каталог файлов ---> Страница добавления/редактирования материала и перед

 Войти
Войти


 Зона uCoz
Зона uCoz